近年網站設計涌現了許多流行的技術和趨勢,其中一些包括:
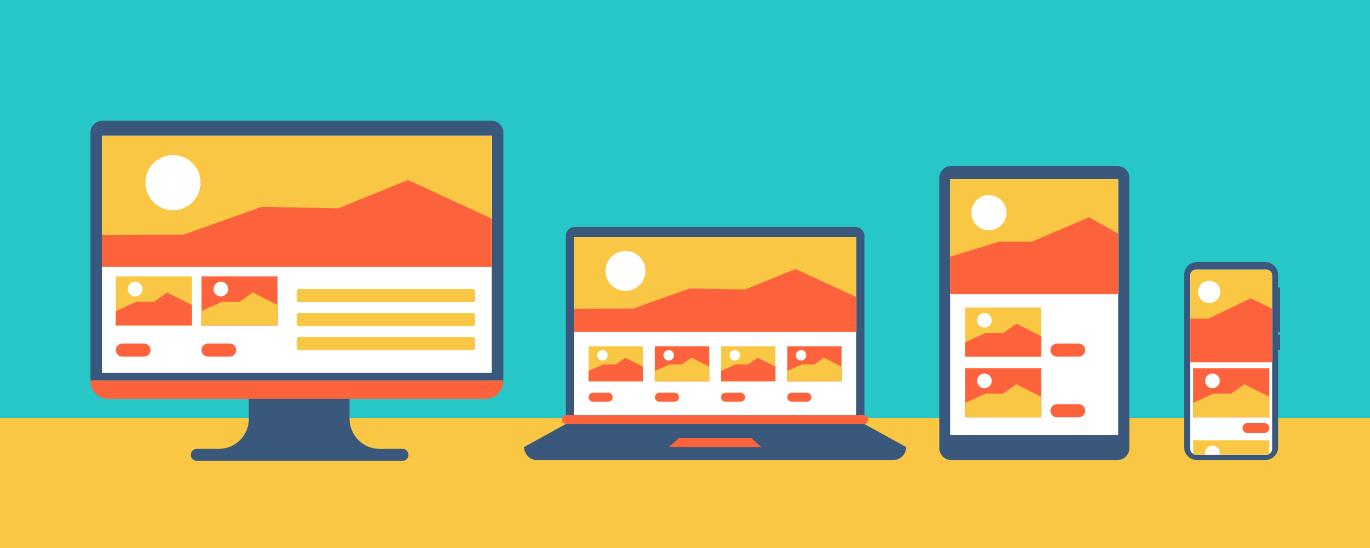
響應式設計 (Responsive Design)
響應式設計是一種可以自動適應不同裝置和螢幕大小的設計方式,確保在各種設備上都有良好的顯示效果。
當使用者在桌面電腦、平板或手機上訪問網站時,響應式設計能夠根據不同的屏幕尺寸和解析度,調整網站的版面和內容排列,確保兼容性和易用性。

一頁式設計 (Single Page Design)
一頁式設計將所有內容放在一個長頁面上,使用者通過滾動來訪問不同部分的內容。
這種設計方式適合故事性的網站,像是產品介紹、活動宣傳或個人履歷等。使用者可以通過滾動了解整個故事,而不需要跳轉到不同頁面。

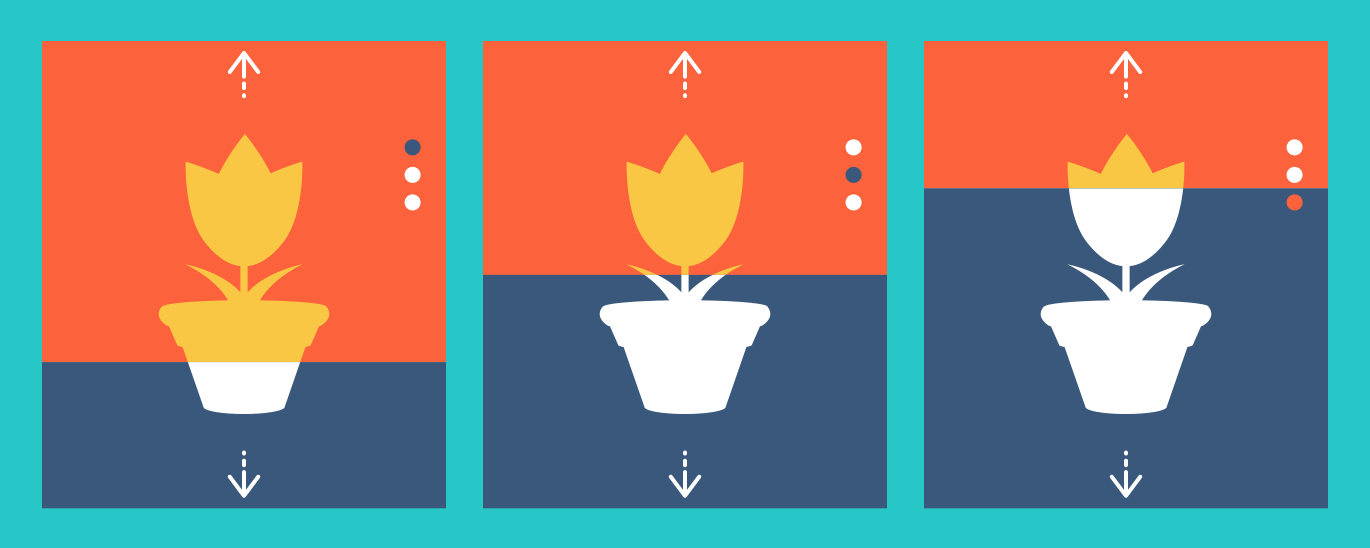
滾動視差 (Parallax Scrolling)
滾動視差是指在滾動網頁時,不同層次的內容以不同速度移動,創造出立體和深度感的視覺效果。
通常應用在敘事式的網站設計中,背景和前景元素會以不同速度滾動,營造出立體的效果,增強使用者體驗。

置頂選單 (Sticky Navigation)
置頂選單是當使用者捲動頁面時,選單固定在網頁頂部或側邊,保持可見性,方便使用者導航。
這種設計技術使得使用者無論在頁面的任何位置,都能夠輕鬆訪問導航菜單,提高使用者導航的便利性。

影片背景 (Video Background)
使用影片作為網站的背景,以動態和生動的方式吸引使用者的注意力。
舉例像是品牌宣傳網站、產品介紹或事件頁面等可以通過影片背景呈現出更生動的場景和情境,吸引使用者的注意。

當然,除了之前提到的項目外,還有更多網站設計蓬勃發展中的趨勢,像是 Dark Mode、AI Integration & Machine Learning、WebVR/AR...等等。
這些技術和趨勢代表了網站設計領域的不斷發展和創新,它們幫助提升使用者體驗、吸引訪問者並創造更具吸引力和功能性的網站。
 延伸閱讀
延伸閱讀

